Nguyên văn bởi tuylipden
Xem bài viết
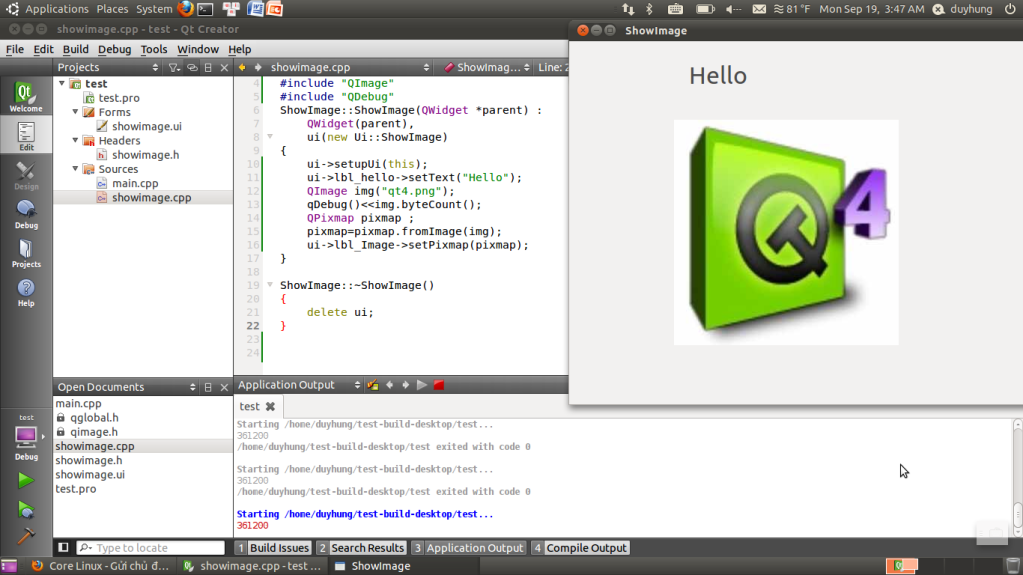
Bản tích hợp của Ubuntu thường không mới và không đầy đủ, với cả nếu dùng bản tích hợp của Ubuntu và cài thêm QT Creator cũng không giải quyết được vấn đề, vì QT Creator chỉ là IDE, không phải là core của QT
Bạn viết ứng dụng trên máy tính nhúng dạng PC (chip Intel) hay dùng chip nào?







Leave a comment: